前端工程化与设计模式
JS 设计模式
所谓工程能力,本质是“解决问题的能力”,无论是硬编码实力、还是架构思想,其本质都是为了解决问题这个终极目标而服务。
核心思想 - 封装变化
- 设计模式出现的背景,是软件设计的复杂度日益提升,其中的核心在于“变化”。我们需要做的是将变与不变分离,确保变化的部分灵活,不变的部分稳定,这个过程就是“封装变化”,这样的代码经的起时间的考验,设计模式就是为了帮我们写出这样的代码
- 在 JavaScript 设计模式中,主要用到的设计模式需要基本围绕“单一功能”和“开放封闭”这两个原则来展开,以下是 SOLID 设计原则
- 单一功能原则
- 开放封闭原则
- 里式替换原则
- 接口隔离原则
- 依赖反转原则
创建型
工厂模式
简单工厂模式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24// 简单工厂模式:
// 工厂模式案例,核心在于将变与不变抽离
function User(name,age,career,work){
this.name = name
this.age = age
this.career = careet
this.work = work
}
function Factory(name,age,career){
let work = [];
switch(career){
case "coder":
work = ["写代码","改bug","分析需求"];
case "product manager":
work = ["组织会议","写需求"];
case "boss":
work = ["战略布局"];
default:
break;
}
return new User(name,age,career,work)
}
const xiaoming = new Factory("小明","18","coder")抽象工厂模式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62// 抽象工厂
class MobileFactory{
createOS(){
throw new Error("抽象工厂方法不允许直接调用,需要覆写")
}
createHardWare(){
throw new Error("抽象工厂方法不允许直接调用,需要覆写")
}
}
// 具体工厂
class MIPhone extends MobileFactory{
createOS(){
return new Android()
}
createHardWare(){
return new MediaTek()
}
}
// 硬件
class HandWare {
// 手机硬件的共性方法,这里提取了“根据命令运转”这个共性
operateByOrder() {
throw new Error('抽象产品方法不允许直接调用,需要覆写');
}
}
class Qualcomm extends HandWare{
operateByOrder() {
console.log("以高通的方式操作硬件指令")
}
}
class MediaTek extends HandWare{
operateByOrder() {
console.log("以联发科的方式操作硬件指令")
}
}
// 软件
class OS {
controlHardWare(){
throw new Error("抽象产品方法不允许直接调用,需要覆写")
}
}
class Android extends OS{
controlHardWare(){
console.log("以安卓的方式控制硬件")
}
}
class CentOS extends OS{
controlHardWare(){
console.log("以苹果的方式控制硬件")
}
}
const myPhone = new MIPhone()
// 创建硬件
const myHardWare = myPhone.createHardWare();
// 创建系统
const myOs = myPhone.createOS();
// 初始化硬件
myHardWare.operateByOrder()
// 初始化软件
myOs.controlHardWare()小结
工厂模式是将创建对象的过程进行封装,构造函数像工厂一样处理和赋值数据,创建新对象只需要传参即可
开放封闭原则:对拓展开放,对修改封闭。软件的实体(类,模块,函数)可以扩展。但是不可以修改
抽象工厂模式关键角色
- 抽象工厂:用于声明最终目标产品的共性。抽象工厂可以有多个,每一个抽象工厂可以对应一类的产品,称为”产品族”
- 具体工厂:继承于抽象工厂,用于实现抽象工厂中定义好的方法,用于创建具体产品的类
- 抽象产品:具体工厂里实现的接口会依赖一些类,这些类对应各种不同的产品,将这些产品的共性抽离出来,便对应到了各自的抽象产品类
- 具体产品:用于生成产品族里一个具体的产品所依赖的更细化的产品,如:操作系统类中的安卓系统,硬件类的高通等
单例模式 *
概念案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25// 挂载class上
class Food {
static getInstance(){
if(!Food.instance){
Food.instance = new Food();
}
return Food.instance;
}
}
Food.getInstance();
Food.getInstance();
// 用闭包的形式
class Fruit {
}
Fruit.getInstance = (()=>{
let instance = null;
return ()=>{
if(!instance){
instance = new Fruit();
}
return instance
};
})()
Fruit.getInstance();
Fruit.getInstance();生产案例
实现一个 Storage
ES6 版本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19class Storage {
static getInstance(){
if(!Storage.instance){
Storage.instance = new Storage();
}
return Storage.instance
}
getItem(key){
return localStorage.getItem(key)
}
setItem(key,value){
localStorage.setItem(key,value)
}
}
const storage1 = Storage.getInstance();
storage1.setItem("num",1)
const storage2 = Storage.getInstance();
storage2.getItem("num")ES5 闭包版本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20function StorageMethod() { }
StorageMethod.prototype.getItem = (key)=>{
return localStorage.getItem(key)
}
StorageMethod.prototype.setItem = (key,value)=>{
localStorage.setItem(key,value)
}
const Storage = (()=>{
let instance;
return ()=>{
if(!instance){
instance = new StorageMethod();
}
return instance
}
})()
const storage1 = Storage();
storage1.setItem("num",1)
const storage2 = Storage();
storage2.getItem("num")
实现一个单例模态框
ES6 版本
1
2
3
4
5
6
7
8
9
10#dialog{
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 200px;
min-height: 100px;
background-color: #cccccc;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21class Model {
static getInstance(){
if(!Model.instance){
let dialogDom = document.createElement("div")
dialogDom.setAttribute("id","dialog");
document.body.appendChild(dialogDom)
Model.instance = new Model()
}
return Model.instance
}
show(){
document.querySelector("#dialog").style.display = "initial"
}
hide(){
document.querySelector("#dialog").style.display = "none"
}
}
const model1 = Model.getInstance();
model1.show();
const model2 = Model.getInstance();
model1.hide();闭包版本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27function ModelMethod() {}
ModelMethod.prototype.show = ()=>{
document.querySelector("#dialog").style.display = "initial"
}
ModelMethod.prototype.hide = ()=>{
document.querySelector("#dialog").style.display = "none"
}
const Model = (()=>{
let instance;
return ()=>{
if(!instance){
let dialogDom = document.createElement("div")
dialogDom.setAttribute("id","dialog");
document.body.appendChild(dialogDom);
instance = new ModelMethod();
}
return instance;
}
})()
const model1 = Model();
model1.show()
const model2 = Model();
model2.hide()
小结
- 保证一个类仅有一个实例,并提供一个访问它的全局访问点,这样的模式就叫做单例模式
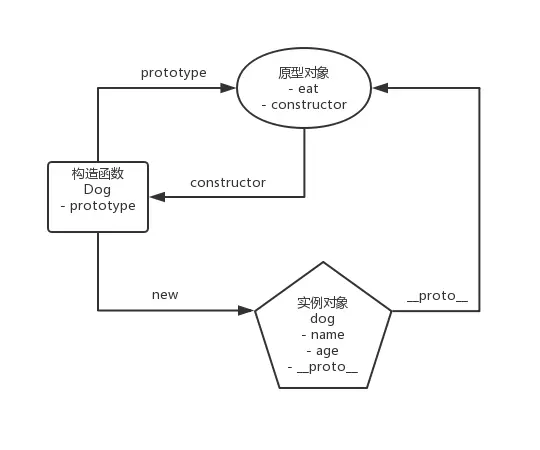
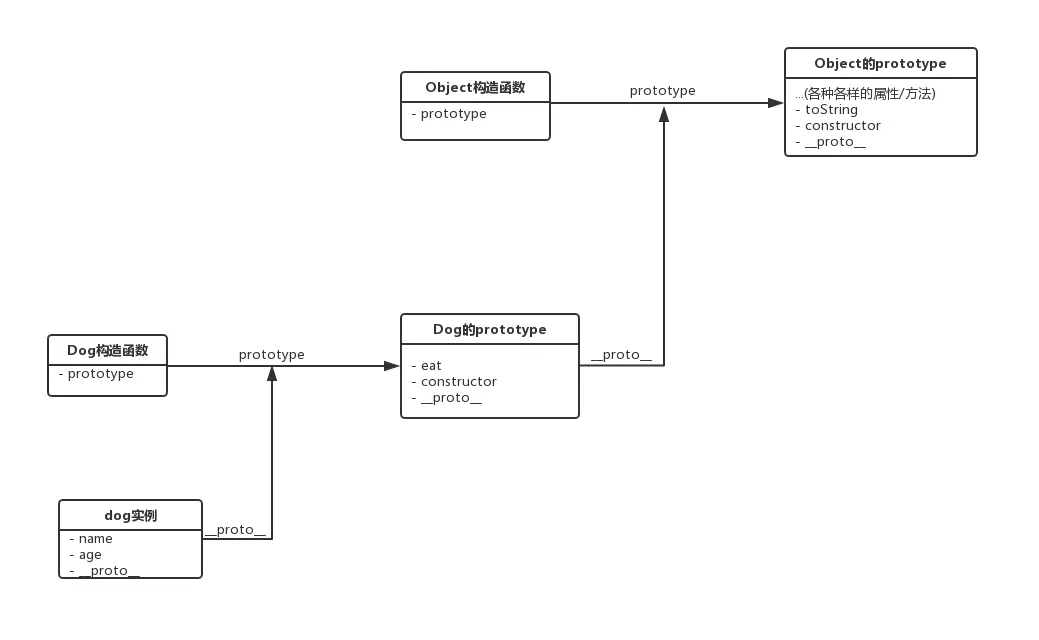
原型模式 *
生产案例
对象的深拷贝
1
2
3
4
5
6
7
8
9
10
11
12
13
14function DeepClone(obj){
// 如果属性是值直接返回
if( typeof obj !== 'object' || obj === null ){
return obj
}
// 定义复制的对象
let copyData = obj.constructor === Array ? [] : {};
for( key in obj ){
if(obj.hasOwnProperty(key)){
copyData[key] = DeepClone(obj[key])
}
}
return copyData
}
小结
结构型
装饰器模式 *
概念案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44// ES6中的修饰器
const Model = (() => {
let model = null;
return ()=>{
if(!model){
model = document.createElement("div")
model.innerHtml = "我是一个弹窗"
model.style.display = "none"
document.body.appendChild(model)
}
return model
}
})()
class BaseModel {
onCreate(){
let model = new Model()
model.style.display = "block"
}
}
class Decorators {
constructor(baseClass){
// 将基类赋值到该装饰器中
this.model = baseClass
}
onClick(){
this.model.onCreate():
this.changeButtonStatus();
},
changeButtonStatus(){
this.changeColor();
this.disableButton();
},
changeColor(){
const btn = document.querySelect("#openBtn");
btn.style.backgroundColor = "gray"
},
disableButton(){
const btn = document.querySelect("#openBtn");
btn.setAttribute("disabled", true)
}
}
const baseModel = new BaseModel();
const completeModel = new Decorators(baseModel); // 将基类传递给装饰器
completeModel.onClick();1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36// TS中的装饰器
// 1. 修饰类
function classDecorator(target){
target.hasDecorator = true
return target
}
// 使用classDecorator修饰了Button,target为Button本身
class Button {}
console.log(Button.hasDecorator) // 结果为true 证明已被修饰
// 2. 修饰类中的方法
function funDecorator(target,name,desciptor){
const originMethod = desciptor.value;
desciptor.value = function(){
// 以下部分是我在装饰该方法
console.log("我润色了列表数据")
// --------end-------
return originMethod.apply(this,arguments)
}
}
class Table {
// 使用funDecorator修饰了generateList方法
generateList(){
console.log("我生成了列表")
}
}
// funDecorator中的target为Table的prototype,但是我们修饰的时候,原型中的generateList还未生成,所以我们使用了desciptor(描述对象)中的value值也就是被修饰的方法本身做了处理
// 修饰方法时target为Table的prototype
// name值为我们修饰的目标属性的方法名
// desciptor是属性描述对象,同Object.defineProperty(obj, prop, descriptor)中的概念一致,如:
let obj = {}
Object.defineProperty(obj,"name",{value:"xiaoming",wiritable:false,enumerable:true})
obj.name = 'xiaohong'
console.log(obj.name) // 输出为xiaoming
// - 数据描述符号:value(存放属性值),writable(属性是否可变),enumerable(是否可枚举)
// - 存取描述符号:get方法(访问属性时的调用方法),set方法(设置属性时调用的方法)生产案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21// react高阶组件
// BorderHoc模块
import React, { Component } from "react"
const BorderHoc = WrappedComponent => class extends Component {
render(){
return <div :style={{ border: 'solid 1px red' }}>
<WrappedComponent/>
</div>
}
}
export default BorderHoc
// TargetComponent模块
import React, { Component } from "react"
import BorderHoc from './BorderHoc'
@BorderHoc
class TargetComponent extends React.Component {
render(){
// 处理逻辑
}
}
export default TargetComponent小结
- 装饰器模式,又名装饰者模式。它的定义是“在不改变原对象的基础上,通过对其进行包装拓展,使原有对象可以满足用户的更复杂需求”
适配器模式
生产案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27// axios 在node环境和http环境都可以使用,它们的适配方案
// node环境dispatchXhrRequest适配器
module.exports = function xhrAdapter(config) {
return new Promise(function dispatchXhrRequest(resolvePromise, rejectPromise) {
// 具体逻辑
})
}
// http环境dispatchHttpRequest适配器
module.exports = function httpAdapter(config) {
return new Promise(function dispatchHttpRequest(resolvePromise, rejectPromise) {
// 具体逻辑
})
}
// 获取适配器
function getDefalutAdaptor(){
var adapter;
// 判断当前是否是node环境
if (typeof process !== 'undefined' && Object.prototype.toString.call(process) === '[object process]') {
// 如果是node环境,调用node专属的http适配器
adapter = require('./adapters/http');
} else if (typeof XMLHttpRequest !== 'undefined') {
// 如果是浏览器环境,调用基于xhr的适配器
adapter = require('./adapters/xhr');
}
return adapter;
}
// dispatchXhrRequest适配器和dispatchHttpRequest适配器他们的入参都是config出参是Promise,在其内部做了复杂的适配处理,把变化留给了自己,统一留给用户小结
- 主要用来解决 “接口不兼容” 的问题,它通过创建一个适配器类来封装原有的类,并提供一个新的接口,以供客户端使用
- 适配器的自我修养在于把变化留给自己,把统一留给用户。
代理模式 *
概念案例 *
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39// const porxy = new Proxy(); ES6 Proxy代理器 , 第一个参数为目标对象,handler是一个用来定义代理行为的对象,当通过proxy去访问对象时,handler会对我们的行为作一层中转,每次访问都会经过handler
// 婚姻介绍所案例
const girl = {
name:"xiaomei",
age:"22",
phone:"155*******",
city:"**",
minGift:50,
receivedGift:[]
};
const baseInfo = ["name","age"];
// 当前用户
const user = {
name:"xiaoming",
isVip:false,
isValidated:true,
}
const girlPorxy = new Proxy(girl,{
get:function(target,key){
if(!user.isValidated){
alert("您当前还未完成验证,请先验证")
return
}
if(!baseInfo.includes(key) && !user.isVip){
alert("获取更多信息,需要高级会员")
return
}
return target[key]
},
set:function(target,key,obj){
if(target.minGift > obj.value){
alert("当前赠送的礼物小于女生最小期望值")
return
}
target.receivedGift.push(obj)
alert("礼物赠送成功")
return
}
});生产案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35// 图片加载设置默认图占位预加载
class PreImage {
constructor(targetImg){
// 获取dom操作
this.imgNode = targetImg
}
setSrc(src){
// 获取地址操作
this.imgNode.src = src
}
}
class ProxyImage {
static baseImgSrc = "https://xxxx/xxx.png"
construtor(preImage){
this.preImage = preImage
}
setSrc(src){
this.preImage.setSrc(baseImgSrc); // 设置占位图
let virtualImage = new Image()
virtualImage.src = src
virtualImage.onload = ()=>{
this.preImage.setSrc(src);
}
}
}
const images = document.querySelectorAll(".p-img");
images.forEach( (img,idx) =>{
setTimeOut(()=>{
const preImage = new PreImage(img);
const proxyImage = new ProxyImage(preImage);
proxyImage.setSrc(images[idx].psrc); // 将图片默认挂载到自定义属性psrc上,防止出问题
},1000 * idx)
})小结
- 代理模式,式如其名——在某些情况下,出于种种考虑 / 限制,一个对象不能直接访问另一个对象,需要一个第三者(代理)牵线搭桥从而间接达到访问目的,这样的模式就是代理模式。
行为型
策略模式
概念案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24// 促销活动
const processPrice = {
pre(originPrice){// 预热价
if (originPrice >= 100) {
return originPrice - 20;
}
return originPrice * 0.9;
},
onSale(originPrice){// 大促价
if (originPrice >= 100) {
return originPrice - 30;
}
return originPrice * 0.8;
}
back(originPrice) {// 返厂价
if (originPrice >= 200) {
return originPrice - 50;
}
return originPrice;
}
}
function askPrice(tag,originPrice){
return processPrice[tag](originPrice)
}小结
- 策略模式定义:定义一系列的算法,把它们一个个封装起来,并且使它们可相互替换。
状态模式
概念案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48// 咖啡机状态案例
const stateProcess = {
american(){
let result = []
result.push("黑咖啡")
return result
},
latte() {
let result = [];
const american = this.american();
result.push(...american)
result.push("牛奶")
return result
},
vanillaLatte() {
let result = [];
const latte = this.latte();
result.push(...latte)
result.push("香草糖浆")
return result
},
mocha() {
let result = [];
const latte = this.latte();
result.push(...latte)
result.push("巧克力")
return result
}
}
class CoffeeMachine {
constructor(){
// 将基类赋值到该装饰器中
this.state = "init"
this.result = []
}
changeState(state){
this.state = state
this.result = stateProcess[state]()
}
getResult(){
return this.result.join()
}
}
const machine = new CoffeeMachine()
machine.changeState("vanillaLatte");
machine.getResult()小结
- 状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况。把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化。
- 状态模式 (State Pattern) :允许一个对象在其内部状态改变时改变它的行为,对象看起来似乎修改了它的类。
观察者模式 **
概念案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79// 通用发布者订阅者
class Publish {
// 发布者
constructor() {
this.observer = [];
}
// 添加订阅者
addOb(ob) {
this.observer.push(ob);
}
// 删除订阅者
delOb(ob) {
this.observer.forEach((item, idx) => {
if (item === ob) {
this.observer.splice(idx, 1);
}
});
}
notify() {
this.observer.forEach((item, idx) => {
item.update(this);
});
}
}
class Observer {
// 订阅者
constructor() {}
update() {
// 拿到publish后做一些操作
}
}
// 产品经理通知程序员模式
class PrdPublish extends Publish {
// 产品文档发布者
constructor() {
super();
this.prdState = {}; // 产品文档状态
}
getState() {
// 获取到最新的产品文档状态
return this.prdState;
}
setState(state) {
this.prdState = state;
// 当数据改变的时候通知所有产品文档发布者
this.notify();
}
}
class PrdObserver extends Observer {
// 产品文档发布者
constructor(name) {
super();
this.name = name;
this.prdState = {}; // 产品文档状态
}
update(publisher) {
// 拿到publish后坐一些操作
this.prdState = publisher.getState();
this.work();
}
work() {
let data = this.prdState;
// 开始拿到数据后的工作
console.log(this.name + "开始工作了,数据是" + JSON.stringify(data));
}
}
const prdA = new PrdPublish();
const obA = new PrdObserver("obA");
prdA.addOb(obA);
const obB = new PrdObserver("obB");
prdA.addOb(obB);
const obC = new PrdObserver("obC");
prdA.addOb(obC);
prdA.setState({ data: { value: 1 }, ready: true });
// 注意点:发布者是在数据发生改变后去通知订阅者,而不是获取数据的时候,发布者的获取数据是为了供订阅者使用来获取数据的。生产案例
- 实现observer (观察者模式)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59class Dep{
constructor() {
this.observer = [];
}
add(sub){
this.observer.push(sub);
}
reduce(sub){
this.observer.forEach( (item,idx) => {
if( item == sub ){
this.observer.splice(idx,1)
}
});
}
notify(str){
this.observer.forEach( (sub) => {
sub.update(str)
});
}
}
class Sub {
constructor() {
}
update(str){
// do something
console.log(str)
}
}
function observer(target){
if(target && typeof target === "object"){
Object.keys(target).forEach( key => {
defineProperty(target,key,target[key]); // 产生响应
})
}
}
let dep = new Dep();
let sub = new Sub();
dep.add(sub)
function defineProperty(target,key,value){
observer(value); // 如果当前是对象则重复响应,否则退出observer函数
Object.defineProperty(target,key,{
configurable:false,
enumerable: true,
get:function(){
return value
},
set:function(newValue){
let string1 = typeof value == "object" ? JSON.stringify(value) : value
value = newValue
let string2 = typeof newValue == "object" ? JSON.stringify(newValue) : newValue
dep.notify("触发了修改"+string1 +'改为'+ string2);
}
})
}
let obj = { a:1,b:{b1:"b1",b2:'b2'} }
observer(obj)
obj.a = 2;
obj.b = { c: 1 }; - 实现一个Event Bus/ Event Emitter (发布者订阅者模式)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35class EventEmitter {
constructor(){
this.handlers = {}
}
on(eventName,cb){
if(!this.handlers[eventName]){
this.handlers[eventName] = [];
}
this.handlers[eventName].push(cb)
}
emit(eventName,...args){
if(!this.handlers[eventName] || this.handlers[eventName]?.length === 0 ) return;
// 这里需要对 this.handlers[eventName] 做一次浅拷贝,主要目的是为了避免通过 once 安装的监听器在移除的过程中出现顺序问题
const callbacks = this.handlers[eventName].slice();
callbacks.forEach( callback => {
callback(...args)
})
}
off(eventName,cb){
const callbacks = this.handlers[eventName]
if(callbacks){
const idx = callbacks.indexOf(cb);
if(idx != -1){
callbacks.splice(idx,1)
}
}
}
once(eventName,cb){ // 是一个接收器,接受一次值便销毁
const wrapper = (...args)=>{ // 当调用emit传递时就会调用wrapper触发传递后再触发销毁
cb(...args)
this.off(eventName,wrapper)
}
this.on(eventName,wrapper)
}
}
- 实现observer (观察者模式)
小结
- 存在发布者直接触及到订阅者的操作的模式,叫观察者模式
- 发布者不直接接触订阅者,而是由统一的第三方来完成实际的操作,叫做发布-订阅模式
- 观察者模式与发布-订阅模式的区别是什么?
- 观察者模式:解决的其实是模块间的耦合问题,有它在,即便是两个分离的、毫不相关的模块,也可以实现数据通信。但观察者模式仅仅是减少了耦合,并没有完全地解决耦合问题——被观察者必须去维护一套观察者的集合,这些观察者必须实现统一的方法供被观察者调用
- 发布-订阅模式:发布者完全不用感知订阅者,不用关心它怎么实现回调方法,事件的注册和触发都发生在独立于双方的第三方平台(事件总线)上。发布-订阅模式下,实现了完全地解耦。
迭代器模式 *
概念案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49// for of 遍历本质
const arr = [1, 2, 3]
const len = arr.length
for(item of arr) console.log(`当前元素是${item}`)
const arr2 = [1,2,3]
const iterator = arr2[Symbol.iterator]();
// for of可以遍历NodeList,Map,Array,Set...等的本质是借助了数组的Symbol.iterator生成了对应的迭代器对象后对next的不断复用
iterator.next()// 输出为{value:"1",done:"false"}
iterator.next()// 输出为{value:"2",done:"false"}
iterator.next()// 输出为{value:"3",done:"false"}
// ---------------------------
// ES6迭代器实现
function *iteratorGenerator(){
yield "1号"
yield "2号"
return "3号" // 遇到return时迭代器返回done为ture
}
const myit = iteratorGenerator()
myit.next() // 输出为{value:"1号",done:"false"}
myit.next() // 输出为{value:"2号",done:"false"}
myit.next() // 输出为{value:"3号",done:"true"}
// ---------------------------
// 自定义迭代器实现
function customIterator(dataArr) {
let idx = 0;
let done = false;
return {
next:function(){
let value = undefined;
if(idx < dataArr.length){
value = dataArr[idx];
idx ++
}else{
done = true
}
return {
value,
done,
}
}
}
}
const st = customIterator(["1h","2h"])
st.next() // 输出为{value:"1h",done:"false"}
st.next() // 输出为{value:"2h",done:"false"}
st.next() // 输出为{value:"undefined",done:"true"}
// ---------------------------小结
- 迭代器模式提供一种方法顺序访问一个聚合对象中的各个元素,而又不暴露该对象的内部表示